Custom CSS can be used to further change the visual aspects of your site. You can modify fonts, colors, backgrounds, padding, margins, floats, etc.
We recommend that you have coding knowledge in order to use Custom CSS!
Adding Custom CSS
1. Go to Panel, choose Appearance -> Custom CSS
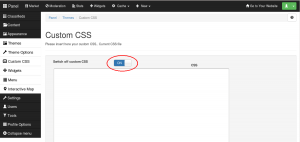
2. In switch off Custom CSS choose ON
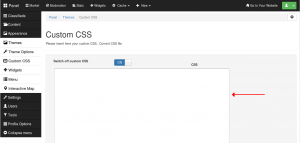
3. Insert your code in the textarea
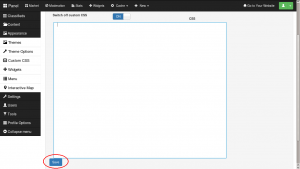
4. Press SAVE
Note: If you want to disable your Custom CSS and bring your website back to your theme’s default style, go to Panel, choose Appearance -> Custom CSS and choose OFF in Switch off Custom CSS.
[jetpack_subscription_form]