Sometimes you get an amazing website idea in your head then you try to find a paper and a pen as soon as possible just to not lose that thought. Once you get them you start drawing and writing different aspects of your idea. What comes next? you try to communicate whatever you had on that paper to a designer, a developer and an SEO expert.
On a normal customization request, the client and I may spend one to two days of back and forth communication just to figure out the exact project requirements.
When designing a website you have to care for 3 different aspects:
1- Website look and feel
2- Colors, fonts and images
3- functionality
In this post I will be giving you our top 8 online wire-frame tools that would help you put your thoughts into action in a simple and easy manner.
Using those tools will definitely make your life easier as well as everyone working on the project with you. And the great thing about those tools is that you can get your idea implemented exactly the way you want it.
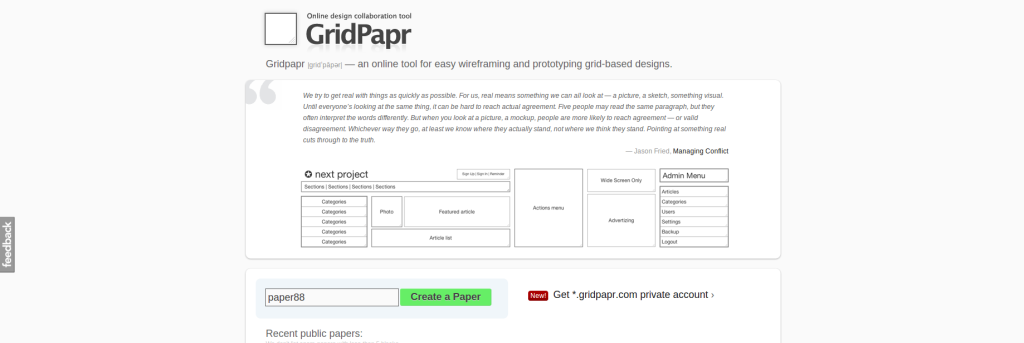
Personally out of all the following tools I prefer to use Grid Paper since it has a simple and easy to use interface and I just love white color.
There is no specific order to the list, what tool do you use? let me know in the comment section below and feel free to check our classified websites customization page
Here is the list:
1- Grid Paper
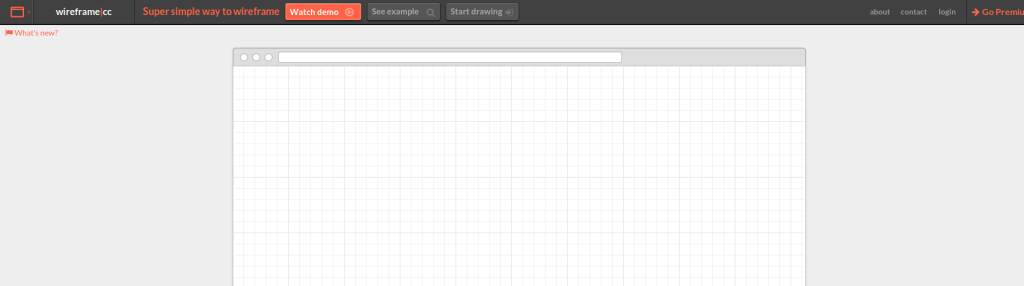
2- wireframe.cc
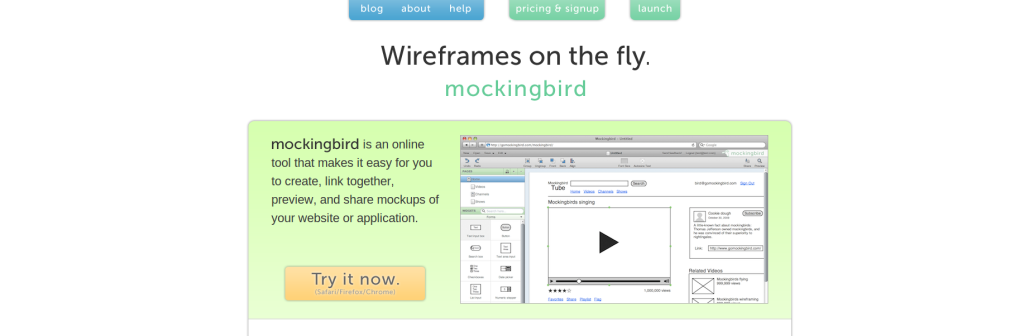
3- Mockingbird
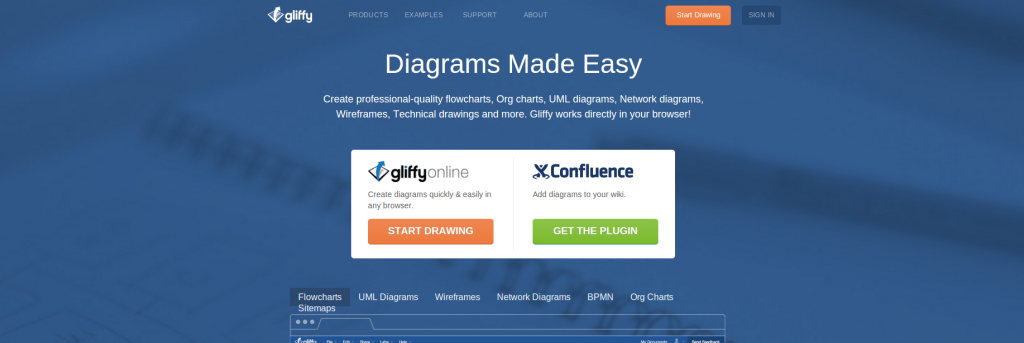
4- Gliffy
5- Balsamiq
6- Mockflow
7- Jetstrap
8- Cacoo
[jetpack_subscription_form]