If you’re running a limited user classifieds website (could also be useful for larger websites) then chat is a powerful tool that would enhance your user experience. A couple of releases ago we added a chat widget to the list of widgets you could choose from.
To add a chat box to your website you need to follow the next steps:
1. Log in to your Admin Panel
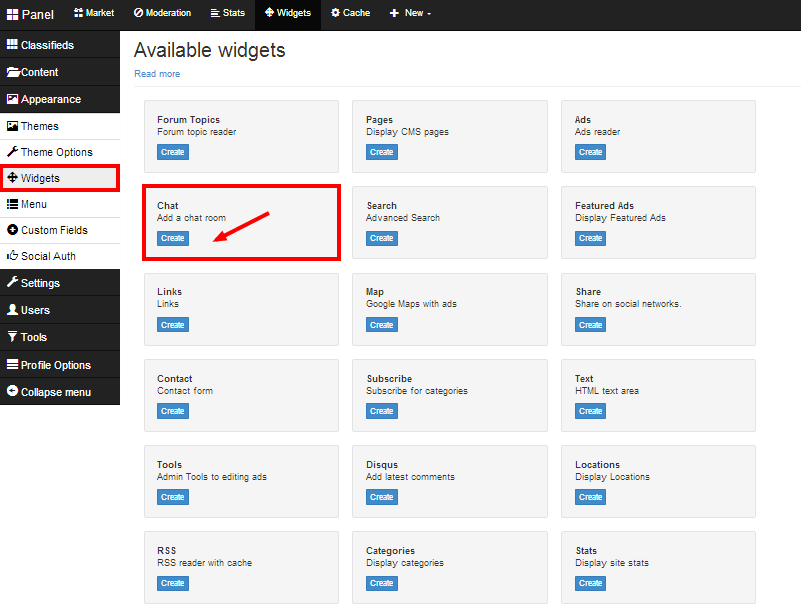
2. Go to Appearance > Widgets
3. Select Chat and press Create
 4. Input your settings (here you have to make sure that you input a name for your chat room that is unique and not used before, otherwise you will get an empty box) and select Save Changes
4. Input your settings (here you have to make sure that you input a name for your chat room that is unique and not used before, otherwise you will get an empty box) and select Save Changes
After following the steps you can visit your website and see the chat room functioning.
Some extras you can know about the chat widget:
- If you log in with Twitter your avatar would show on chat.
- If you paste a link to an image, it will show the image inline. Also, pasted URLs will turn into links.
- There is some (limited) Markdown support: __bold__, _italic_, `code`, > blockquote, * list, — hr, ~~strike~~, [alt](link) and .
Related post:
[jetpack_subscription_form]

